
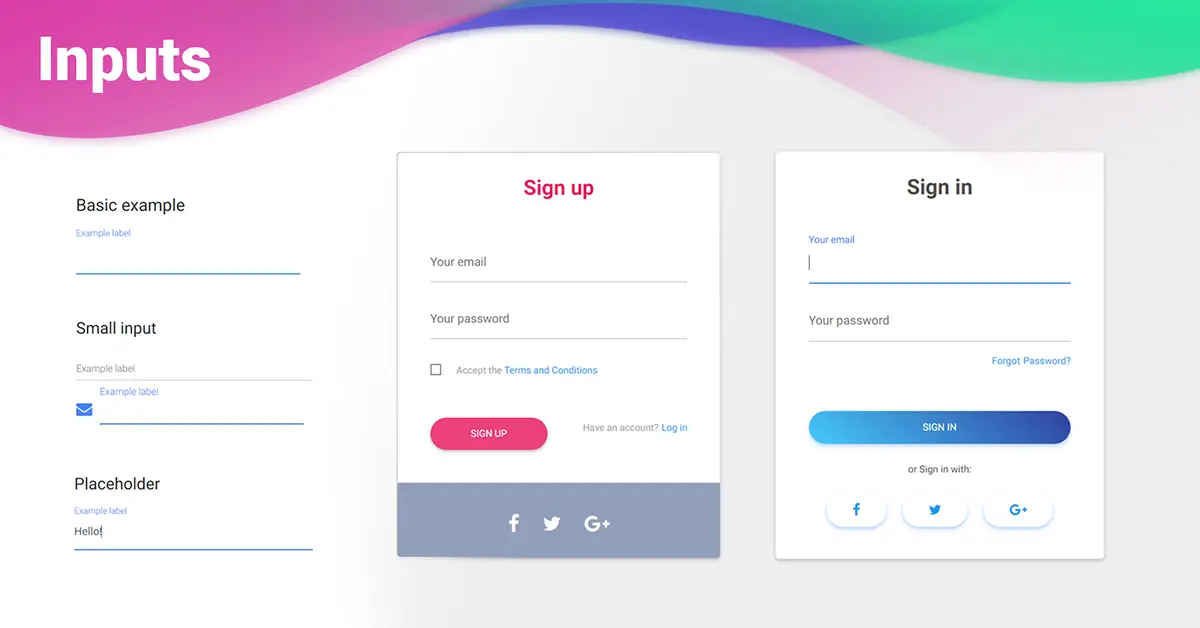
Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap

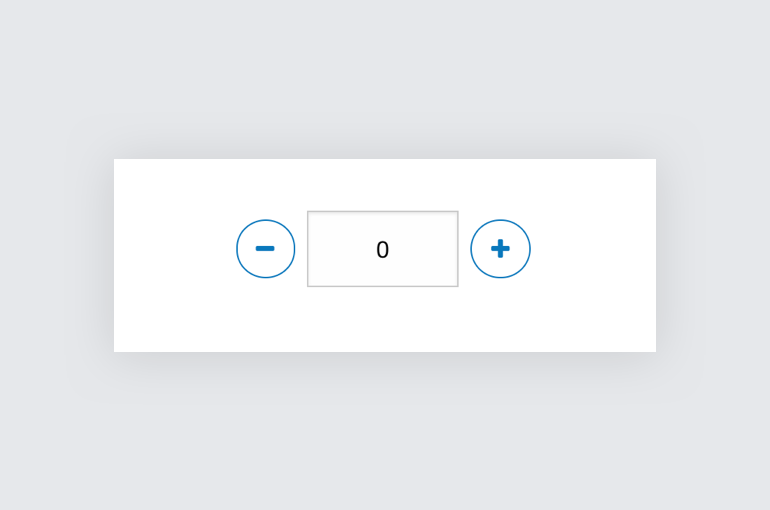
Is there a number input field in flutter with increment/decrement buttons attached to the field? - Stack Overflow

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com




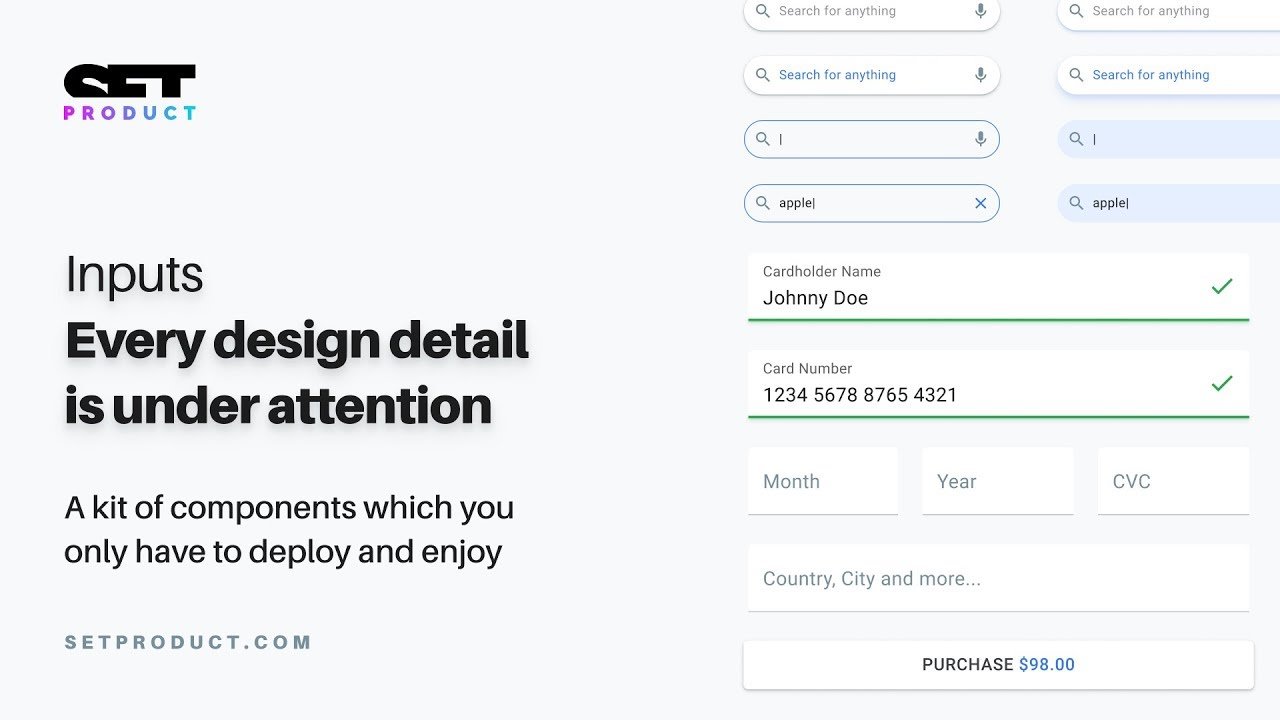
![TextField] Support different sizes · Issue #14521 · mui-org/material-ui · GitHub TextField] Support different sizes · Issue #14521 · mui-org/material-ui · GitHub](https://user-images.githubusercontent.com/99944/52730328-6025f180-2fbb-11e9-910a-4f88815d53be.png)













![TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub](https://user-images.githubusercontent.com/8703419/127272524-5c20da09-7b37-4c15-85a1-c0b03ad947dc.png)