
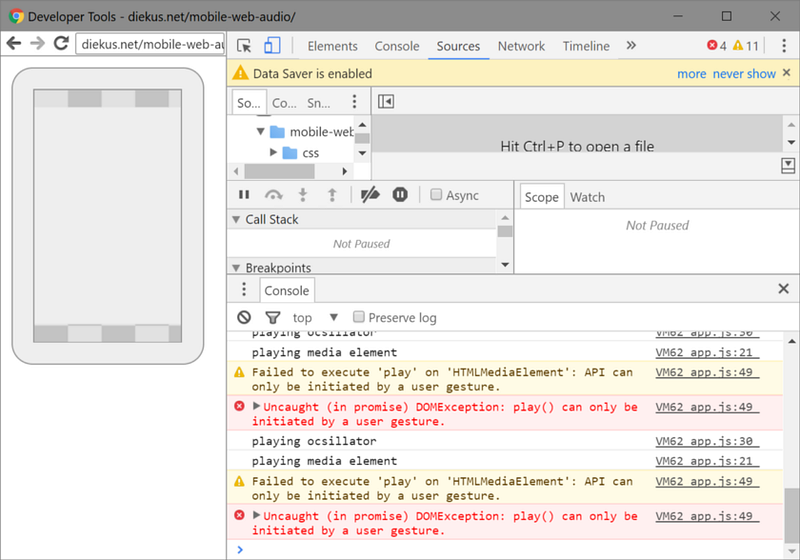
User Gesture Restricted Web APIs. API can only be initiated by a user… | by Anna Azzam | JavaScript in Plain English
Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig

Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #19 · richtr/NoSleep.js · GitHub

audio.1.html:39 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. - Programmer All
Failed to execute 'play' on 'HTMLMediaElement': API can only be initiated by a user gesture. · Issue #609 · goldfire/howler.js · GitHub
Error: DOMException: play() can only be initiated by a user gesture. · Issue #1843 · puppeteer/puppeteer · GitHub

Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #88 · zohararad/audio5js · GitHub
play warning: DOMException: The play() request was interrupted by a call to pause() · Issue #23 · AgoraIO/API-Examples-Web · GitHub

Uncaught in promise DOMException play failed because the user didn't interact with the document firs - YouTube

Chromeにてvideoタグの自動再生でエラー / Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.

Require a user gesture for a cross-origin frame to navigate the top-level page · Issue #16 · WICG/interventions · GitHub
DOMException: play() can only be initiated by a user gesture · Issue #11527 · brave/browser-laptop · GitHub

Picture in picture and FullScreen together - API can only be initiated by a user gesture - Stack Overflow
GitHub - Rich-Harris/phonograph: 🔊 Stream large audio files without the dreaded 'DOMException: play() can only be initiated by a user gesture' error.